Generate Single Mosaic Raster/Map from Map Tiles (Basemap Series Part 6)
This post is designed as continuation from previous Post.
Now if you understand from my previous blog posts, many online map providers publish their online maps as tiled raster/vector map. There also many geospatial data format has been developed to store these tiles. One of them is MBTILES Format.
MBTILES stores all tiles into one packed file grouped into its respective zoom levels. Because the tiles structure inside the MBTILES has been standardized, mosaicking those tiles into one single raster dataset is pretty much possible.
There are plenty ways to do the mosaicking, one of them is utilizing MOBAC software. You can also use SasPlanet to do this.
At my previous post, I show you how to make custom styles of Google Maps using snazzymaps, now I will continue to generate single raster maps of my Area of Interest from the custom google maps.
Here is the workflow
1. From my previous post, the endpoint URL of my custom styled Google Maps is shown below.
2. Now create An XML file using text editor (like Notepad++), and prepare XML structure like this below, and paste the above URL between the url Tag.
Cheers!
Now if you understand from my previous blog posts, many online map providers publish their online maps as tiled raster/vector map. There also many geospatial data format has been developed to store these tiles. One of them is MBTILES Format.
MBTILES stores all tiles into one packed file grouped into its respective zoom levels. Because the tiles structure inside the MBTILES has been standardized, mosaicking those tiles into one single raster dataset is pretty much possible.
There are plenty ways to do the mosaicking, one of them is utilizing MOBAC software. You can also use SasPlanet to do this.
At my previous post, I show you how to make custom styles of Google Maps using snazzymaps, now I will continue to generate single raster maps of my Area of Interest from the custom google maps.
Here is the workflow
1. From my previous post, the endpoint URL of my custom styled Google Maps is shown below.
https://maps.googleapis.com/maps/vt?pb=!1m5!1m4!1i{z}!2i{x}!3i{y}!4i256!2m3!1e0!2sm!3i368045027!3m14!2sen-US!3sUS!5e18!12m1!1e47!12m3!1e37!2m1!1ssmartmaps!12m4!1e26!2m2!1sstyles!2zcC52Om9uLHMuZTpnfHAudjpvbixzLmU6bHxwLnY6b2ZmLHMuZTpsLnQuZnxwLnM6MzZ8cC5jOiNmZjAwMDAwMHxwLmw6NDAscy5lOmwudC5zfHAudjpvbnxwLmM6I2ZmMDAwMDAwfHAubDoxNixzLmU6bC5pfHAudjpvZmYscy50OjF8cC52Om9mZixzLnQ6MXxzLmU6Z3xwLnY6b2ZmLHMudDoxfHMuZTpnLmZ8cC5jOiNmZjAwMDAwMHxwLmw6MjB8cC52Om9mZixzLnQ6MXxzLmU6Zy5zfHAuYzojZmYwMDAwMDB8cC5sOjE3fHAudzoxLjIscy50OjIwfHAudjpvZmYscy50OjIwfHMuZTpnfHAudjpvZmYscy50OjIxfHAudjpvZmYscy50OjIxfHMuZTpnfHAudjpvZmYscy50OjV8cC52Om9mZixzLnQ6NXxzLmU6Z3xwLmM6I2ZmMjUzYzMyfHAubDoyMHxwLnY6b24scy50OjV8cy5lOmx8cC52Om9mZixzLnQ6ODF8cC52Om9mZixzLnQ6ODF8cy5lOmd8cC52Om9mZixzLnQ6MnxwLnY6b2ZmLHMudDoyfHMuZTpnfHAuYzojZmYwMDAwMDB8cC5sOjIxLHMudDoyfHMuZTpsfHAudjpvZmYscy50OjN8cC52Om9uLHMudDozfHMuZTpnfHAudjpvbnxwLmM6I2ZmYjgxOTE5fHAuczotNDR8cC5sOi0zMixzLnQ6M3xzLmU6Zy5zfHAuYzojZmY2YjU2NTYscy50OjN8cy5lOmx8cC52Om9mZixzLnQ6NDl8cC52Om9uLHMudDo0OXxzLmU6Zy5mfHAuYzojZmYwMDAwMDB8cC5sOjE3LHMudDo0OXxzLmU6Zy5zfHAuYzojZmYwMDAwMDB8cC5sOjI5fHAudzowLjIscy50OjQ5fHMuZTpsfHAudjpvZmYscy50OjUwfHMuZTpnfHAuYzojZmYwMDAwMDB8cC5sOjE4LHMudDo1MXxwLnY6b24scy50OjUxfHMuZTpnfHAuYzojZmYwMDAwMDB8cC5sOjE2LHMudDo1MXxzLmU6bHxwLnY6b2ZmLHMudDo0fHAudjpvZmYscy50OjR8cy5lOmd8cC5jOiNmZjAwMDAwMHxwLmw6MTkscy50OjZ8cy5lOmd8cC5jOiNmZjBmMTkyZXxwLmw6MTd8cC52Om9u!4e0
2. Now create An XML file using text editor (like Notepad++), and prepare XML structure like this below, and paste the above URL between the url Tag.
<?xml version="1.0" encoding="UTF-8" standalone="yes"?><customMultiLayerMapSource>
<name>Google_Custom</name>
<tileType>png</tileType>
<layers>
<customMapSource>
<name>Google_Custom_Styles</name>
<minZoom>0</minZoom>
<maxZoom>19</maxZoom>
<tileType>png</tileType>
<tileUpdate>None</tileUpdate>
<url>paste the URL above here</url>
<backgroundColor>#000000</backgroundColor>
</customMapSource>
</layers>
</customMultiLayerMapSource>
3. Modify the {z}, {x} and {y} from the URL to {$z}, {$x} and {$y}, then save the XML file into MapSources folder in the MOBAC folder.
4. This step is optional. Until this point, if you open the MOBAC and load the XML, it will return/load the map tiles. If you still find error like the tiles are not loaded (marked with white rectangle), changes the HTTPS in the URL to only HTTP, and see if it solves the error.
4. This step is optional. Until this point, if you open the MOBAC and load the XML, it will return/load the map tiles. If you still find error like the tiles are not loaded (marked with white rectangle), changes the HTTPS in the URL to only HTTP, and see if it solves the error.
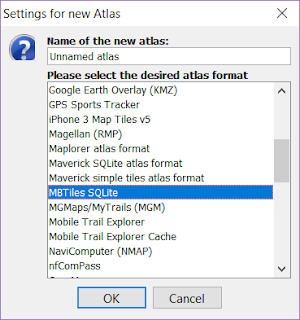
5. Open the MOBAC software, Create New Atlas in MBTILES Format.
6. Boot Up the Google Custom Map created in the previous steps until the tiles shown in the map page.
7. Continue with the Zoom level selection, Add Zoom level selection and Create Atlas.
8. Once the atlas creation finished, click Atlas Menu on the top left corner of MOBAC interface, and choose Convert Atlas Format, Choose PNG + World File Format.
9. Click Create Atlas Button once again, MOBAC will generate mosaic of the downloaded tiles in PNG format, for every Zoom Level.
10. The coordinate system used in the mosaic dataset depends on the coordinate system used by the Map Provider (usually in Web Mercator Projection), if you need another Coordinate System, you can convert it using QGIS, ArcGIS or any other GIS software.
11. Here is an example of mosaic created from 5435 tiles of Google Maps custom style at Zoom Level 19.
Here is a video tutorial about how to download and customize the google map style
Cheers!




Comments
Post a Comment